Computational Thinking with Scratch: Developing Fluency with Computational Concepts, Practices, and Perspectives
Author: Karen Brennan, Michelle Chung, Wendy Martin, Francisco Cervantes, Bill Tally, and Mitch Resnick
Brennan, Karen, et al. “Computational Thinking with Scratch: Developing Fluency with Computational Concepts, Practices, and Perspectives.” Computational Thinking with Scratch, Harvard.edu, scratched.gse.harvard.edu/ct/index.html.

Computational thinking has received considerable attention over the past several years, but there are many perspectives on what computational thinking entails. We are interested in the ways that design-based learning activities — in particular, programming interactive media — support the development of computational thinking in young people. This site and its collection of instruments are designed for K-12 educators and researchers interested in supporting and assessing the development of computational thinking through programming.
This site is the product of a collaboration between researchers from the Creative Computing Lab at the Harvard Graduate School of Education (Karen Brennan, Michelle Chung) and researchers at EDC’s Center for Children and Technology (Wendy Martin, Francisco Cervantes, Bill Tally). Mitch Resnick of the MIT Media Lab also contributed to this work — in particular, to the development of the computational thinking framework. Thanks also to Harvard Graduate School of Education Master’s students Aaron Morris and Mylo Lam, who assisted in coding of the student interviews.
This material is based upon work supported by the National Science Foundation under Grant No. DRL-1019396. Any opinions, findings, and conclusions or recommendations expressed in this material are those of the author(s) and do not necessarily reflect the views of the National Science Foundation.
WHAT IS COMPUTATIONAL THINKING?
Over the past five years, we have developed a computational thinking framework based upon our studies of interactive media designers. The context of our research is Scratch — a programming environment that enables young people to create their own interactive stories, games, and simulations, and then share those creations in an online community with other young programmers from around the world. By studying activity in the Scratch online community and in Scratch workshops, we have developed a definition of computational thinking that involves three key dimensions: (1) computational concepts, (2) computational practices, and (3) computational perspectives. Observation and interviews have been instrumental in helping us understand the longitudinal development of creators, with participation and project portfolios spanning weeks to several years. Workshops have been an important context for understanding the practices of the creator-in-action.

CONCEPTS
As young people design interactive media with Scratch, they engage with a set of computational concepts that are common in many programming languages. We have identified seven concepts, which are highly useful in a wide range of Scratch projects, and which transfer to other programming (and non-programming) contexts:
- sequence: identifying a series of steps for a task
- loops: running the same sequence multiple times
- parallelism: making things happen at the same time
- events: one thing causing another thing to happen
- conditionals: making decisions based on conditions
- operators: support for mathematical and logical expressions
- data: storing, retrieving, and updating values

PRACTICES
From our interviews with and observations of young designers, it was evident that framing computational thinking solely around concepts insufficiently represented other elements of designers’ learning and participation. The next step in articulating our computational thinking framework was to describe the processes of construction, the design practices we saw kids engaging in while creating their projects. Although the young people we interviewed had adopted a variety of strategies and practices for developing interactive media, we observed four main sets of practices:
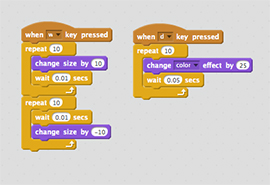
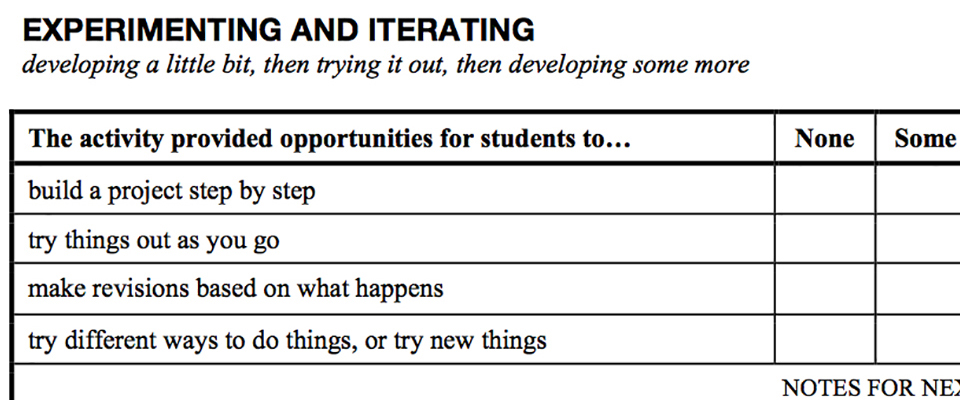
- experimenting and iterating: developing a little bit, then trying it out, then developing more
- testing and debugging: making sure things work — and finding and solving problems when they arise
- reusing and remixing: making something by building on existing projects or ideas
- abstracting and modularizing: exploring connections between the whole and the parts

PERSPECTIVES
In our conversations with Scratchers, we heard young designers describe evolving understandings of themselves, their relationships to others, and the technological world around them. This was a surprising and fascinating dimension of participation with Scratch — a dimension not captured by our framing of concepts and practices. As the final step in articulating our computational thinking framework, we added the dimension of perspectives to describe the shifts in perspective that we observed in young people working with Scratch, which included three elements:
- expressing: realizing that computation is a medium of creation, “I can create.”
- connecting: recognizing the power of creating with and for others, “I can do different things when I have access to others.”
- questioning: feeling empowered to ask questions about the world, “I can (use computation to) ask questions to make sense of (computational things in) the world.”
Description and definitions of the concepts, practices, and perspectives are available in this one-page handout. For more information about the development of the CT framework, please explore this AERA 2012 conference paper or this series of webinars (concepts, practices, perspectives).
OTHER DEFINITIONS AND INSPIRATIONS
Many people are contributing to the conversations about computational thinking — what it is and how to support its development in young learners. Here are a just few of the many resources that we have found helpful. If you have resources that you would like added to this list, please contact us.
- Barr, V., & Stephenson, C. (2011). Bringing computational thinking to K-12: What is involved and what is the role of the computer science education community? ACM Inroads, 2(1), 48- 54.
- Cuny, J., Snyder, L., & Wing, J.M. (2010). Demystifying computational thinking for non-computer scientists. Unpublished manuscript in progress, referenced in http://www.cs.cmu.edu/~CompThink/resources/TheLinkWing.pdf
- Google. (n.d.) . Exploring computational thinking. http://www.google.com/edu/computational-thinking/
- Grover, S., & Pea, R. (2013). Computational thinking in K–12: A review of the state of the field. Educational Researcher, 42(1), 38-43. doi: 10.3102/0013189×12463051
- Guzdial, M. (2008). Education: Paving the way for computational thinking. Commun. ACM, 51(8), 25-27. doi: 10.1145/1378704.1378713
- Lee, I., Martin, F., Denner, J., Coulter, B., Allan, W., Erickson, J., Malyn-Smith, J., Werner, L. (2011). Computational thinking for youth in practice. ACM Inroads, 2(1), 32-37. doi: 10.1145/1929887.1929902
- National Research Council. (2010). Report of a workshop on the scope and nature of computational thinking. Washington, DC: National Academies Press.
- National Research Council. (2011). Report of a workshop on the pedagogical aspects of computational thinking. Washington, DC: National Academies Press.
- Shein, E. (2014). Should everybody learn to code? Commun. ACM, 57(2), 16-18. doi: 10.1145/2557447
- Vee, A. (2013). Understanding computer programming as a literacy. Literacy in Composition Studies, 1(2), 42-64.
- Wing, J.M. (2006). Computational thinking. Communications of the ACM, 49(3), 33-35.
- Wing, J. M. (2008). Computational thinking and thinking about computing. Philosophical Transactions of the Royal Society A: Mathematical, Physical and Engineering Sciences, 366(1881), 3717-3725. doi: 10.1098/rsta.2008.0118
HOW DO I ASSESS THE DEVELOPMENT OF CT?
There are different strategies for assessing the development of computational thinking. In our work, we have relied primarily on three approaches: (1) artifact-based interviews, (2) design scenarios, and (3) learner documentation. Using these approaches, we have particularly focused on evolving familiarity and fluency with the computational thinking practices. The focus on practices emerged through work with young learners — realizing that most concept-oriented assessments (e.g., checking for the presence of particular blocks in a projects as indicators of concept fluency, quizzes about definitions of concepts) were insufficient in representing a learner’s development as a “computational thinker”. Knowing the definition of a concept was not useful if unaccompanied by familiarity and fluency with computational practices to put the concepts into action within a particular creation.
ARTIFACT-BASED INTERVIEWS
In this approach, learners are engaged in conversation about their computational products and practices, using work samples to guide the conversation.
Our interview protocol involves several categories of questions (defining Scratch, providing feedback, solving problems, and developing projects) at three different moments in time (after first introduction to Scratch, at the mid-point of the learning experience, and as part of culminating activities).
Our rubric for assessing evolving fluency with computational practices elaborates the four practices (experimenting and iterating, testing and debugging, reusing and remixing, and abstracting and modularizing) and offers possible indicators of low, medium, and high levels of proficiency. These indicators are also illustrated in the “Practices in Practice” videos shared in the section below.
DESIGN SCENARIOS
In this approach, learners encounter a series of projects and engage with those projects from four different perspectives: critiquing, extending, debugging, and remixing.
We developed three sets of Scratch projects of increasing complexity, all available in this studio in the Scratch online community. Within each set, there are two projects; the projects engage the same concepts and practices, but have different aesthetics to appeal to different interests.
In a series of three encounters, students are presented with the design scenarios, which are framed as projects that were created by another young Scratcher. The students are then asked to select one of the projects from each set, and (1) explain what the selected project does, (2) describe how it could be extended, (3) fix a bug, and (4) remix the project by adding a feature.
LEARNER DOCUMENTATION
In this approach, learners are engaged in developing reflective traces of their learning, as accompaniment to their Scratch creations.
Here, we share three possible examples of reflective work by learners. As a first example, learners could maintain a journal, either paper-based or digital (such as this online Google presentation document). Potential prompts for journal reflections are available in the Creative Computing curriculum guide and in this computational thinking practices journal, which includes sample student responses.
As a second example, learners could annotate their code using Scratch’s built-in commenting feature, explaining design and implementation decisions. As a third example, learners could use screen capture software to provide a visual walk-through of their work, narrating their observations and intentions.
PRACTICES IN PRACTICE
We developed a set of videos to illustrate our rubric for assessing evolving fluency with computational practices. Examples from elementary school, middle school, and high school are provided for each of the four computational thinking practices (experimenting and iterating, testing and debugging, remixing and reusing, abstracting and modularizing).
EXPERIMENTING AND ITERATING
ELEMENTARY SCHOOL
MIDDLE SCHOOL
HIGH SCHOOL
TESTING AND DEBUGGING
ELEMENTARY SCHOOL
MIDDLE SCHOOL
HIGH SCHOOL
REUSING AND REMIXING
ELEMENTARY SCHOOL
MIDDLE SCHOOL
HIGH SCHOOL
ABSTRACTING AND MODULARIZING
ELEMENTARY SCHOOL
MIDDLE SCHOOL
HIGH SCHOOL
HOW DO I SUPPORT THE DEVELOPMENT OF CT?
Although students may spontaneously encounter concepts or formulate practices while designing interactive media, student learning will be deeper if meaningfully scaffolded and supported. A key design principle underlying our approach to supporting the development of computational thinking is to intentionally create opportunities for learners to engage with computational concepts, practices, and perspectives.
When designing learning environments, we encourage a balance between structure and freedom.
Young learners can benefit from support, provided that this support does not come at the expense of freedom in design and exploration.
We encourage making connections both to the big ideas of computational thinking and to learners’ interests and passions.
To support seeking this balance, we offer two resources: (1) the Creative Computing curriculum guide, and (2) a self-reflective instrument.

CREATIVE COMPUTING CURRICULUM GUIDE
To support computational thinking in the classroom, we developed the Creative Computing curriculum guide.
The guide is a collection of ideas, strategies, and activities for an introductory creative computing experience using the Scratch programming language.
The activities are designed to support familiarity and fluency with computational creativity and computational thinking, through creative design activities, playful challenges, and reflective design journal prompts.
Explore the ScratchEd online community for additional computational thinking resources.

SELF-REFLECTIVE INSTRUMENT
Independent of the particular activities used in a learning environment, our self-reflective instrument can be employed by educators, designers, and researchers to critically examine if (and how) computational practices (experimenting and iterating, testing and debugging, remixing and reusing, modularizing and abstracting) are being encouraged. This reflective tool can be used to think about activities in a K-12 classroom, a library, or another type of setting — any context in which learners are engaged in the design of interactive media.
This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.





0 General Document comments
0 Sentence and Paragraph comments
0 Image and Video comments
New Conversation
New Conversation
Hide Thread Detail
New Conversation
Sometimes I feel stuck in doing Scratch projects or using the computer. It is very important as you said using strategies can help students and also building trust in them how to use computational thinking.
New Conversation
Hide Full Comment
Computational thinking is an excellent way to solve problems by breaking complex problems down into small units. Recognizing patterns and discovering underlying principles, and reading algorithms to solve problems. Thus, computational skills are essential in the classroom as a foundational skill for students.
New Conversation
Hide Full Comment Hide Thread Detail
New Conversation
New Conversation
New Conversation
New Conversation
When I created the “About Me” project, I practiced these four practices without realizing it. For children, Scratch is a great tool to support children developing and learning different skills through play.
New Conversation
Hide Full Comment
New Conversation
When creating my “All About Me Project” I found myself clicking on several features on the Scratch program. By exploring I was able to figure out what I can do with these features to make my program more interesting.
New Conversation
Hide Full Comment
New Conversation
New Conversation
I love how students who probably thought they would only be learning how to properly code and debug through Scratch were able to leave with much more than that. What we teach our students should not just serve one purpose or solely edify one area of their identity, but encompass many areas.
New Conversation
Hide Full Comment
I had this realization after trial and error as I was trying to figure out how to use the program. At first I was intimidated by scratch because I rarely use computers outside of using microsoft word or outlook. I watched some examples/tutorials of the programs and thought “i can’t do that” but eventually I was proud that I did figure it out and thought “I can create.”
New Conversation
Hide Full Comment
What good is the knowledge of what a particular concept means if it is not accompanied with the understanding of how to put it to use? This should shape our assessment practices in that our focus should be to see if the knowledge acquired is able to be applied effectively and if not, provide the support necessary.
New Conversation
Hide Full Comment Hide Thread Detail
I agree with you Aniya, having knowledge without the understand of how to implement is not beneficial to that student at all. If this is observed, determining the most effective way to support is crucial.
New Conversation
Hide Full Comment
I think this idea relates to the idea that all learners express or reveal their knowledge differently, therefore one assessment cannot be used for all. Differentiation is always important when introducing new topics to students but more so when assessing what has been learned. Some do a good job of memorizing word for word, while others cannot memorize but can execute a task. Also, a student may be able to execute but not explain how they did. Such as a student solving a division problem correctly but unable to explain how they got the answer and failing to show their work.
New Conversation
Hide Full Comment
New Conversation
Using Scratch helped me to know more about the technological world. Seeing myself thinking and trying to use different blocks to see their connection and how they work so I can create a project, gave me an impulse to introduce that to my students. I was able to do biology concepts through a scratch and I was amazed how students were able to create different projects and share them with other students around the eworls. Scratch is a way to connect the world together through technology.
New Conversation
Hide Full Comment
Beginning with showing student 3 different programs, created by other students, is a good way to introduce using Scratch and helping them understand the unique ways it can be used. Also, the program “fix a bug” gets students thinking about how each block added will result in a change in the program created
New Conversation
Hide Full Comment
New Conversation
New Conversation
General Document Comments 0


New Conversation